Pagespeed Optimierung
Die Ladezeit ihrer Seite lässt zu wünschen übrig? Kein Problem mit Nordwave – wir helfen ihnen die Performance ihrer Anwendung zu verbessern. Jetzt kostenlosen Webseiten Performance Test machen lassen und Pagespeed sowie Core Web Vitals optimieren!
Webseiten Performance testen
Die Performance einer Webseite ist ein entscheidender Erfolgsfaktor im digitalen Zeitalter. Langsame Ladezeiten und schlechte Benutzererfahrungen führen nicht nur zu verärgerten Besuchern, sondern auch zu schlechten Rankings bei Google. Genau deshalb ist ein umfassender Webseiten Performance Test unverzichtbar!
Mit einem kostenlosen Webseiten Performance Test können Sie die Geschwindigkeit Ihrer Webseite analysieren, Core Web Vitals überprüfen und gezielt Verbesserungen vornehmen. Nutzen Sie leistungsstarke Tools wie Pagespeed Insights, Lighthouse und Dev Tools, um Ihre Webseite auf Vordermann zu bringen.
Lassen Sie uns gemeinsam eintauchen und erfahren, warum Pagespeed so wichtig ist, welche Metriken entscheidend sind und wie Sie Ihre Performance optimieren können!
Warum Pagespeed entscheidend ist
# Webseiten Performance Test
Die Ladegeschwindigkeit einer Webseite beeinflusst maßgeblich die Benutzererfahrung und die Position in den Suchmaschinenergebnissen. Untersuchungen zeigen, dass Besucher bereits nach wenigen Sekunden abspringen, wenn eine Seite nicht lädt. Darüber hinaus bevorzugt Google schnelle Seiten und belohnt sie mit besseren Rankings.
Doch warum ist Pagespeed so wichtig?
Besseres Nutzererlebnis: Schnelle Ladezeiten sorgen für zufriedene Besucher und eine geringere Absprungrate.
SEO-Vorteile: Google bewertet die Seitengeschwindigkeit als Rankingfaktor, insbesondere auf mobilen Geräten.
Konversionen steigern: Schnelle Seiten erhöhen die Wahrscheinlichkeit, dass Nutzer auf Ihrer Webseite bleiben und eine gewünschte Aktion durchführen.
Lassen Sie jetzt die Geschwindigkeit Ihrer Webseite testen mit unserem kostenlosen Webseiten Performance Test!

Core Web Vitals: Die Schlüsselfaktoren für eine gute Webseiten-Performance
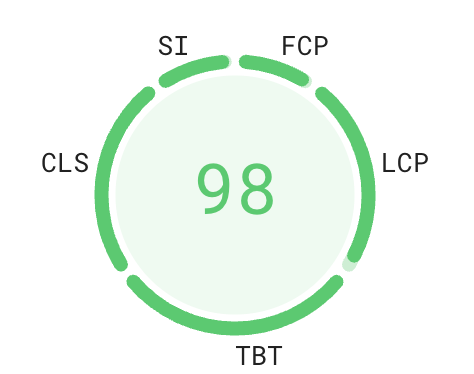
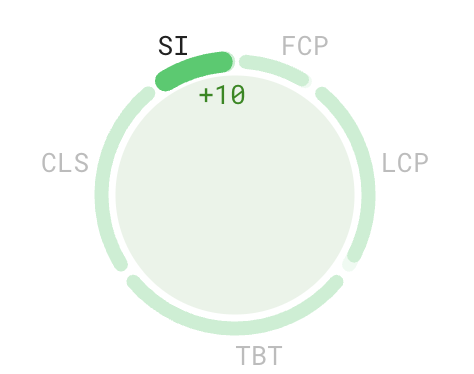
Die Core Web Vitals sind entscheidende Kennzahlen, die die Benutzererfahrung auf Ihrer Webseite quantifizieren. Sie bestehen aus folgenden Metriken und ihrer jeweiligen Prozentwertung:
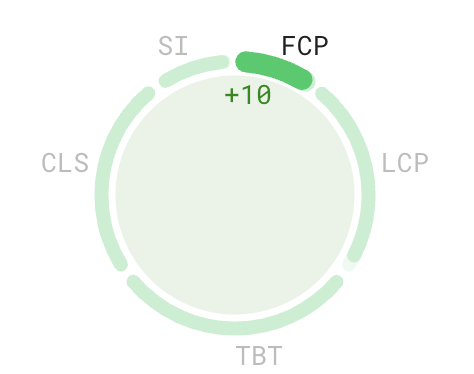
- First Contentful Paint (10%)
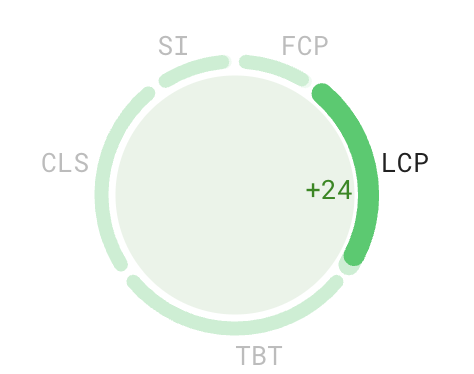
- Largest Contentful Paint (25%)
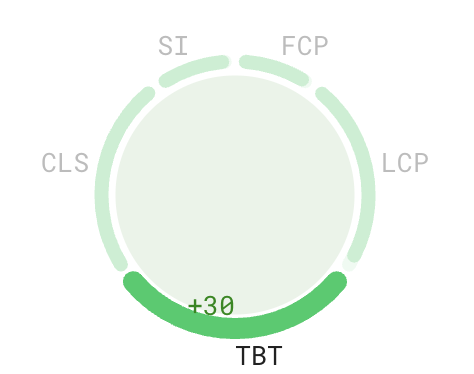
- Total Blocking Time (30%)
- Cumulative Layout Shift (25%)
- Speed Index (10%)
Das sind die aktuellen Bewertungsmaßstäbe nach Lighthouse 10, welche auch unter Lighthouse nachgelesen werden können.

First Contentful Paint (FCP)
Der FCP gibt an, wann der erste sichtbare Inhalt geladen wird. Ein niedriger Wert bedeutet, dass die Seite schnell reagiert.
Tipps zur Verbesserung:
Minimierung von CSS und JavaScript: Reduziert die Ladezeit erheblich.
Komprimierung von Ressourcen: Verringerte Dateigrößen ermöglichen schnellere Übertragungen.

Largest Contentful Paint (LCP)
Der LCP misst die Ladezeit des größten Inhaltsblocks (z.B. Bild oder Text) und sollte idealerweise unter 2,5 Sekunden liegen. Eine schlechte LCP-Wertung deutet auf Probleme beim Rendern von Hauptinhalten hin.
Wie LCP verbessern?
- Bilder für das Web optimieren: Verwenden Sie moderne Formate wie WebP.
- Lazy Loading: Verzögerte Bildladung verbessert die Geschwindigkeit.
- Browser-Caching: Statische Ressourcen effizient zwischenspeichern.

Total Blocking Time (TBT)
Die TBT misst die Zeitspanne, in der die Seite nicht reagiert. Sie sollte möglichst kurz sein, um eine reibungslose Bedienung zu gewährleisten.
Verbesserung der TBT:
Asynchrones Laden von JavaScript: Vermeidet Blockierungen.
Verwendung von Web Workers: Hintergrundprozesse auslagern.

Cumulative Layout Shift (CLS)
Der CLS misst visuelle Verschiebungen auf der Seite. Diese sind besonders störend, wenn Benutzer bereits mit Inhalten interagieren.
So reduzieren Sie CLS:
Reservierung von Platz für Bilder und Anzeigen: Verhindert Layout-Verschiebungen.
Vermeidung von dynamisch nachgeladenen Inhalten: Reduziert unvorhersehbare Veränderungen.

Speed Index (SI)
Der Speed Index misst, wie schnell sichtbare Inhalte erscheinen. Ein niedriger Wert ist ideal.
Verbesserung des Speed Index:
Content Delivery Network (CDN) nutzen: Verkürzt die Ladezeiten.
Server-Reaktionszeiten optimieren: Schnellere Server erhöhen die Performance.

Barrierefreiheit optimieren
# Webseiten Performance Test
Neben der Geschwindigkeit ist die Barrierefreiheit ein entscheidender Faktor für den Erfolg Ihrer Webseite.
Alt-Tags richtig nutzen
Bilder sollten immer mit aussagekräftigen Alt-Tags versehen werden. Dies verbessert nicht nur die Barrierefreiheit, sondern auch das SEO-Ranking.
Sprechende Beschreibungen für Buttons und Links
Statt „Hier klicken“ sollte der Buttontext aussagekräftig sein, z.B. „Jetzt kostenlosen Webseiten Performance Test starten“.
Meta-Tags richtig definieren
Optimierte Meta-Tags helfen Suchmaschinen, den Inhalt besser zu verstehen und korrekt zu indexieren.
Kein Wort verstanden, aber erkannt, dass Webseiten-Performance und Barrierefreiheit ein essenzieller Bestandteil für den Erfolg deiner Website sind. Wir helfen Ihnen gerne dabei die Ladezeit ihrer Website zu verbessern. Fragen Sie einfach an für einen kostenlosen Webseiten Performance Test.

Best Practices für optimale Performance
Minimierung von HTTP-Anfragen: Kombinieren von CSS und JavaScript.
Browser-Caching aktivieren: Spart Bandbreite und verbessert die Ladezeiten.
Verwendung von modernen Bildformaten: Reduziert die Dateigröße erheblich.

PageSpeed-Werte verstehen
# Webseiten Performance Test
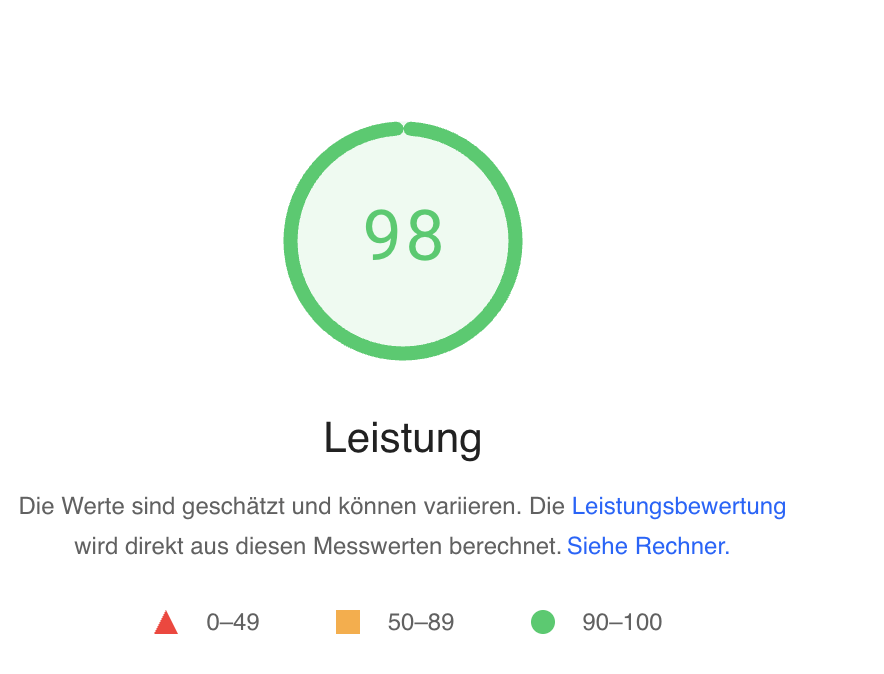
Die Bewertung durch Google Pagespeed Insights reicht von 0 bis 100 und ist in folgende Kategorien unterteilt:
0–49: Schlecht – Unbedingt optimieren
50–89: Verbesserungsbedürftig – Gezielte Anpassungen erforderlich
90–100: Gut – Optimale Performance
Da die Mobilfreundlichkeit für Google eine zentrale Rolle spielt, sollten Sie besonders die mobile Performance im Auge behalten.

Fazit
Die Performance Ihrer Webseite hat direkten Einfluss auf das Nutzererlebnis und die Platzierung in den Suchergebnissen. Mit einem Webseiten Performance Test decken Sie Schwachstellen auf und erhalten wertvolle Hinweise zur Optimierung. Machen Sie jetzt den kostenlosen Webseiten Performance Test und steigern Sie Ihre Ladegeschwindigkeit sowie Ihre Sichtbarkeit!
🚀 Lassen Sie uns gemeinsam Ihre Webseiten Performance verbessern!
Webseiten Performance Test by Nordwave
Sie möchten Ihre Webseiten Performance testen lassen oder haben diese bereits selbstständig ermittelt mit Pagespeed-Insights oder ähnlichen Tools und sind jetzt auf der Suche nach einem professionellen Ansprechpartner für die gezielte Optimierung? Dann sind wir genau die richtige Anlaufstelle für Sie.
Häufig gestellte Fragen(FAQs)
Hier finden Sie eine Übersicht über häufig gestellte Fragen zum Thema Webseiten Performance Test und Pagespeed Optimierung.
Nutzen Sie Tools wie Google Pagespeed Insights, Lighthouse und Dev Tools, geben Sie ihre Webseiten-Adresse ein und lassen Sie sich die Werte (0-100) für mobil und Desktop ausgeben.
Die sogenannten Core Web Vitals sind entscheidend:
- Largest Contentful Paint (LCP)
- First Contentful Paint (FCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
- Speed Index.
Der Largest Contentful Paint ist das größte Element auf deiner Seite, welches in der Regel am längsten braucht, um geladen zu werden. Beispielsweise sind das große Header-Bilder oder Videos.
Der First Contentful Paint (FCP) gibt Auskunft darüber, wann das erste sichtbare Element auf einer Seite geladen wird, also ab wann die Webseiten-Besucher den ersten Inhalt sehen beim ersten Aufruf.
Die Total Blocking Time (TBT) ist der Zeitraum, in dem die Seite nicht reagiert, weil Inhalte geladen werden.
Der Cumulative Layout Shift (CLS) bestimmt inwiefern sich visuelle Verschiebungen auf der Seite ergeben, beispielsweise durch dynamisch nachgeladene Inhalte.
Ja, denn er gibt Auskunft darüber, wie schnell sichtbare Elemente auf deiner Seite angezeigt werden.
Nutzen Sie ein Content Delivery Network (CDN) und optimieren Sie die Server-Reaktionszeiten.
Sehr wichtig! Eine barrierefreie Webseite verbessert die Nutzererfahrung und kann die SEO positiv beeinflussen. Spätestens
Langsame Seiten führen zu einer hohen Absprungrate und schlechteren Rankings in den Suchmaschinen.
